A tracking app that keeps things simple, visually, but there's a lot going on behind the scenes
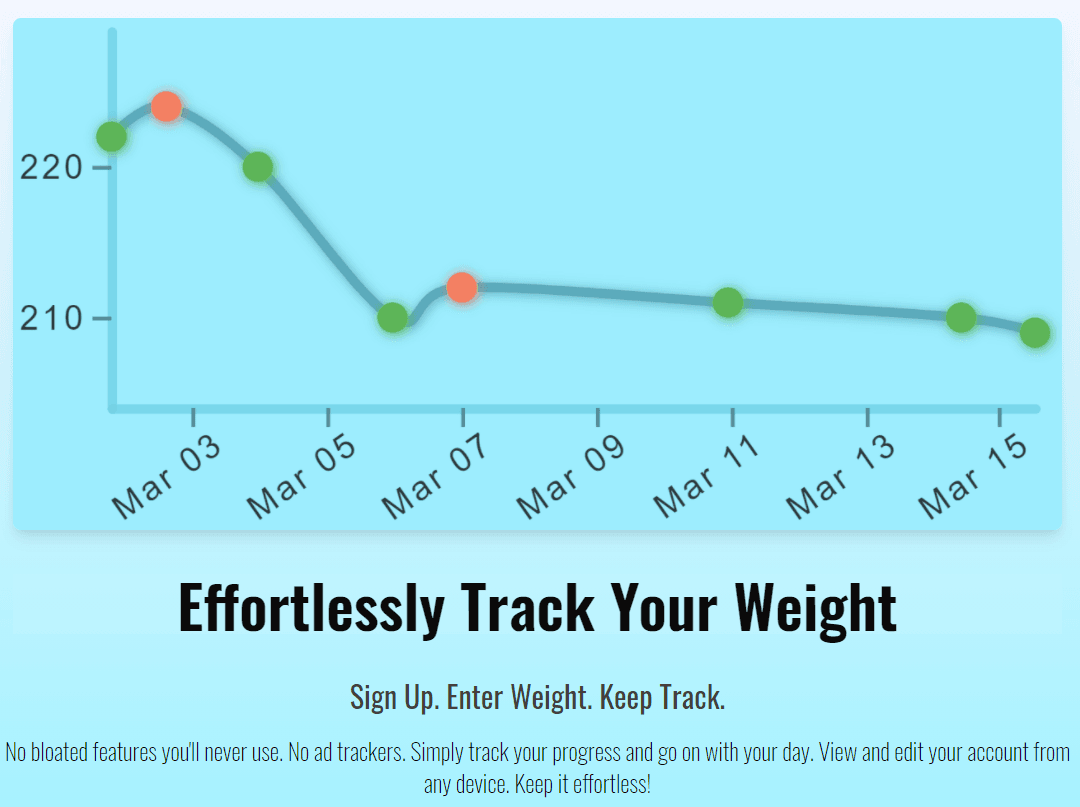
For visualizing the data on a graph, the classic, but powerful D3 Javascript library was used. D3 takes out a lot of the complication with math to map data onto a graph or diagram, and gives you the power to customize the design and animation to build just the way you had dreamed up.
The UI is dressed up using Tailwinds CSS, used primarily to get a feel for this popular CSS utility library.

Splash page
A Typescript app bundled with the emerging build manager, Snowpack
Like many of my recent projects, Typescript was chosen to it's versatility in developing code, and type safety. Instead of a traditional webpack bundler used like on my previous project, Effortless Calorie Tracker, I went with Snowpack. Snowpack provides instant startup, lightning-fast builds powered by Javascript's native module system (ESM), and HMR + Fast Refresh out-of-the-box. If time is money, all modern projects need to take advantage of modern build tools like Snowpack.

Tracker shows current weight and comparison to the most recent entered data.
Signup and login, and data storage is provided by Firebase
For keeping track of basic data such as a weight number, date, and userId, a fancy relational SQL database isn't really needed. I chose Firebase, a cloud-based NoSQL database from Google. Google has excellent secure authentication, and the database provides real-time updates for user data. Combined with D3, you'll see the graph visualization triggered with any update such as adding or deleting.

Login and Signup modal